[ 06.22.08 ]

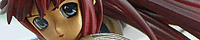
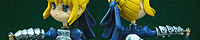
I finished these today. This is my first attempt at making something out of Sculpey polymer clay. It's mostly a test to see how the material behaves through the sculpting and building phases. They're fairly simple and not even close to being "perfect", but I learned a lot about the properties of the clay to try making more complex things in the future.
I initially gave the oryzae-tans larger bases so they can stand on their own, but they're not very stable and knock over easily. So I embedded micro magnets in their bases and they happily cling to metal surfaces.
Medium: Acrylic on polymer clay (original sculpts). Non-scale @ 2.5cm tall. 3 photos.

[ 07.20.08 ]
I ended up giving all of these away and kaien got a set of three. She shares with us some photos around the house:


Sunday, July 20, 2008
[orig] Moyashimon
Tuesday, July 8, 2008
Expandable Posts, Part 2
I've re-ordered all the "work in progress" posts so they flow chronologically. It occurred to me that the excerpt code can be used to pull text out of anywhere in a post, so the "in progress" dilemma is solved. I tested this out on the Angel Rebirth wip and it works very well, so I've updated all older wips to follow.
So, what was the problem? The blogger platform necessarily places the most recent entries on top, so "in progress" posts which are frequently updated were done in reverse (i.e. the newest updates would be visible on top). With excerpts, I can simply pull out the last update to the front/index pages without needing to worry about its order. So now all the wip pages flow nicely from start to end, yet when the post is updated, the latest update will still show on the front page! Yeah!
While the Blogger expandable post page explains putting the "summary" text outside the span, the code itself doesn't care where the spans are nor how many there are. So, this little trick works for any frequently updated post. Just add multiple spans around any text you want to hide and what's left will be shown on the front/index pages, regardless of where it is in the post.
By default, the read more link jumps to the start of the post, but we can get it to jump to the excerpt by adding a navigation label "#more" to the template:<a expr:href='data:post.url + "#more"'>read more</a>
If there's no "#more" label in the post, this still jumps to the start. Optionally, for really long posts, insert the label before the excerpt and we'll jump to it instead:<a name="more"></a>
Friday, July 4, 2008
Excuse Our Mess
I've been editing this blog's template today so things have been broken for a while. I wanted to fix some things that have been annoying me about Blogger. Since some of the posts can be quite lengthy, clicking on the labels generates huge pages that are too difficult to read. You'll notice many posts now will have a "... read more »" link, with only one or two paragraphs shown. Click the link to read the full post.
This is based on the Blogger hack for expandable posts, but that one lies by placing the "read more" on every post whether it is expandable or not. It seems to me that lying to your readers is generally not a good idea, such as telling them there's more to read when there isn't. I don't understand why the correct functionality isn't simply included in the Blogger platform, as I spent the day reading up on javascript programming and templates to get this to work right. This fix works by checking each post for a "fullpost" span and then only showing the link if one exists.
If you want to do this yourself, first implement the instructions on the Blogger Help in your template. When you're done, go to where you put the "Read More" link - we are going to replace it with another class and some code, like so: <span class='readmore' style='float:right'>
( <a expr:href='data:post.url'>read more</a> )
</span>
<script type='text/javascript'>
var body=document.getElementById("<data:post.url/>");
var spans=body.getElementsByTagName('span');
for (var i=0; i<spans.length; i++) {
if (spans[i].className == "fullpost") break;
if (spans[i].className == "readmore")
spans[i].style.display='none';
}
</script>
For the script to work, we just need to uniquely tag each post body with its url. Find the 'post-body' div, and add the post.url id to the end, like so: <div class='post-body' expr:id='data:post.url'>
That's all there is to it. I think Blogger should be ashamed for leaving this as an "exercise for the reader". Your readers that are looking for help are typically bloggers, not programmers, and it's only one extra step from those described in the help page to tag the bodies.
On to the other blog changes, which include new gallery quick links on the left, so people looking for a specific kit don't need to dig around. Labels and archives have moved to an additional column for site navigation. I've been testing the layout with FF3 and IE7, which I've found measure things quite differently but seems to be working now on both. *headache* If you notice any layout issues with your preferred browser, please let me know.
Finally, I know there are a lot of references to this blog from images.google.com which has crawled it recently and it's awful. Practically every image I've posted is linked to every keyword (even from RSS feed titles) having nothing to do with the image itself. My apologies if you've stumbled on this blog from there and can't find what you're looking for.